구글블로그 rss요청좀받아주세요
네이버 운영진님들 부탁좀드려요 .
희망이란 rss를 받아주시는건데 그렇질못하여 이렇게 끙끙하고있습니다.
제발좀부탁드려요 !! ㅠㅠ
2013년 10월 15일 화요일
2013년 9월 22일 일요일
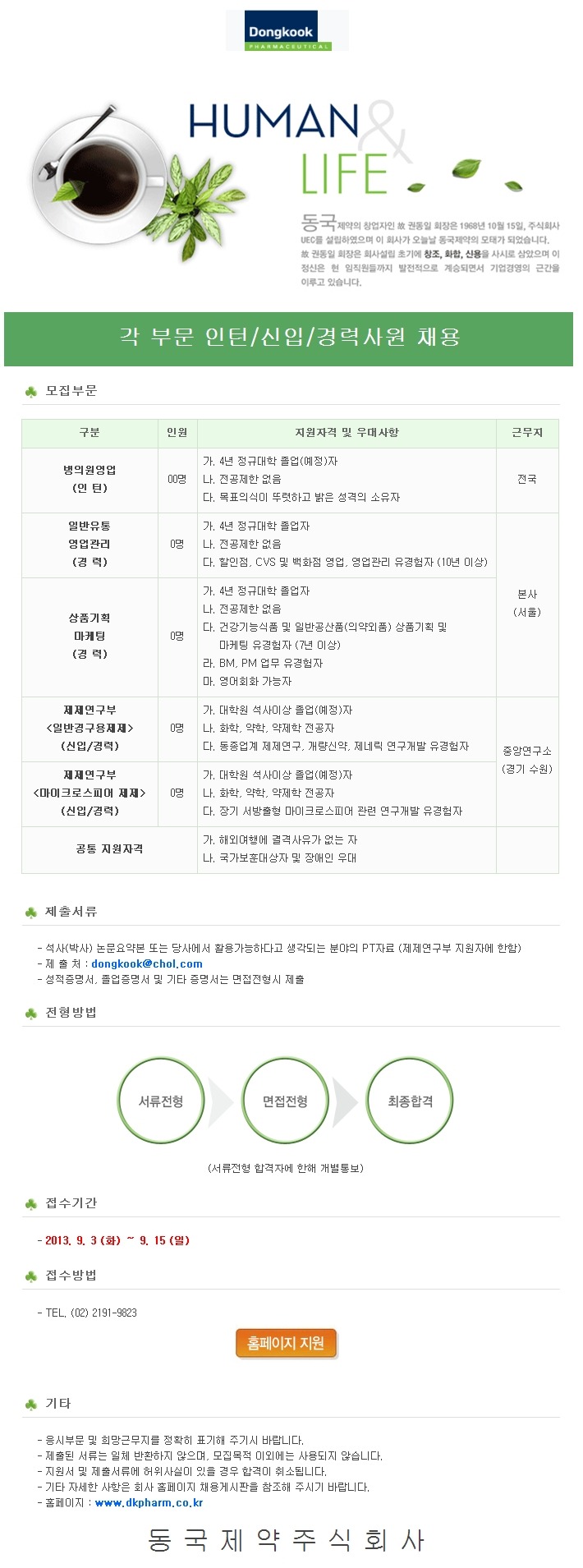
동국제약 채용 - 각 부문 인턴/신입/경력사원 채용 자료
동국제약 채용 - 각 부문 인턴/신입/경력사원 채용 자료
안녕하세요 ~
오늘은 동국제약 채용과 관련하여 포스팅을 하려고 하는데요!
다들 동국제약에 대해서 간단히 알아보고
동국제약 채용 공고를 자세히 알아볼까여?
동국제약은 국내 최초의 잇몸약인 인사돌을 1978년에 처음 소개하였으며,
상처약 (복합)마데카솔, 구내염 치료제 오라메디 등 소비자들이 애용하는 우수 의약품들을 생산하고 있습니다.
동국제약은 92년, 제2공장(충북 진천군 광혜원면)에 동양 최초로 프리필드 시린지 시스템을 구축하여 각종 첨단 주사제도 대량 생산하고 있습니다. 이 부지에는 중앙연구소와 원료 공장 등이 함께 자리잡고 있으며 원료공장에서는 주제품의 원료들을 직접 추출, 합성하고 있습니다
또, 94년에 완공된 제3공장은 최첨단 설비를 갖추어 새로운 밀레니엄의 선두기업 기지로서 조금도 손색이 없습니다. 특히 동국은 중앙연구소를 석/박사 중심으로 운영하면서 매년 매출액의 5%이상을 연구개발비로 투자하고 있습니다.
또, 94년에 완공된 제3공장은 최첨단 설비를 갖추어 새로운 밀레니엄의 선두기업 기지로서 조금도 손색이 없습니다. 특히 동국은 중앙연구소를 석/박사 중심으로 운영하면서 매년 매출액의 5%이상을 연구개발비로 투자하고 있습니다.
동국제약 채용 시 사람들이 보지 않고 지나치는 경우가 많은데
동국제약의 회사소개로 현재 동국제약이 어떻게 사업을 진행하고 있는지를
알 수 있기때문에 동국제약 채용에 분명히 도움이 되실거에여 !

동국제약 채용은
병의원영업(인턴)
일반유통영업관리(경력)
상품기획마케팅(경력)
제제연구부<일반경구용제제>(신입/경력)
제제연구부<마이크로스피어 제제> (신입/경력)
을 모집하고 있어요
동국제약 채용의 각각의 분야마다
지원할 수 있는 자격이 다르기 때문에
이점 잘 확인하시고 동국제약 채용에 입사지원 하셔야 할 거가같네여 !

동국제약 채용의 채용시작일과 채용마감일을 알려드릴꼐여
동국제약 채용은 9월2일 00시 부터 시작을 하였습니다.
동국제약 채용의 채용마감일은 9월15일 일요일이네여 !
동국제약 채용의 마감은 10일이 남았네여 !
동국제약의 기업분석 그리고 본인의 강점을 잘 살릴수 있는 자소서를
작성하셔서
동국제약 채용의 채용마감일 전에 입사지원 하시길 바래여 !

동국제약 채용과 관련하여
기업의 이념과 인재상을 알려드릴꼐여
동국제약 채용 기업이념자료
동국제약의 회사설립 초기에 창조,화합,신용을 사시로 삼았으며
이 정신은 현 임직원들까지 발전적으로 계승되면서 기업경영의 근간을 이루고 있습니다.
동국제약 채용의 인재상 자료
긍정적 사고의 인재
목적의식이 분명한 인재
미래를 향해 도전하는 인재
동국제약 채용에서 기업이념과 인재상을 잘 활용하여서
동국제약이 원하는 진정한 인재로 거듭나시길 바래여 !

동국제약 채용의 자료들은 여기까지 였는데요
이외에도 동국제약 채용에 직접적으로 도움이 되지는 않지만
동국제약 채용을 준비하시는 분들이 많이 궁금해하시는
동국제약의 연봉정보나
동국제약의 자소서 항목 기출
자소서 샘플 등의 자료들도 있어서
링크 남겨드릴꼐여
각각의 해마다 어떻한 식으로 자소서 항목이 변하고 있는지를
파악하셔서 인재상의 미세하게 나마 변하는지 알아보시는 것도 좋을 거같네여 !
그럼 동국제약 채용준비 잘 하시고, 힘내세여 !
현대글로비스 채용- 2013년 하반기 대졸신입사원 채용설명회로 알아본 합격정보
현대글로비스 채용- 2013년 하반기 대졸신입사원 채용설명회로 알아본 합격정보

안녕하세요 !!
현대글로비스 채용 잘 준비하고 있으신가여?
현대글로비스 채용 어렵다 하시는 분들을 위해 현대글로비스 채용 설명회의
내용을 요약해보면서
현대글로비스 채용을 준비해보아요 !!
현대글로비스 채용의 채용규모가 역대 최고하고 하니
이 좋은 기회를 노치지마세여
[현대글로비스 채용 공고]

현대글로비스 채용은 경영지원,재경,it,물류영업,물류운영,
해운물류,트레이딩,ckd사업,중고차사업 부문에서 채용이 진행중에 있어요 !!
현대글로비스 채용은 하반기 대졸 신입사원 채용으로 진행되는거는 다들 알고있으신거죠?!
현대글로비스 채용!!!
대졸 신입사원들의 많은 지원이 예상되니 차별점을 찾아 성공적인
입사지원 하세여
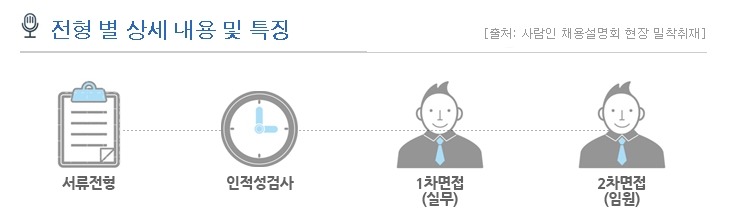
[현대글로비스 채용 전형절치]

현대글로비스 채용의 채용절차는
서류접수>필기전형(인적성)>면접전형(1차면접,2차면접)>입사 순으로 진행이 됩니다.
현대글로비스 채용의 1차면접은 실무자면접
현대글로비스 채용의 2차면접은 임원진 면접이므로,
각 각의 현대글로비스 채용 면접에 요구되는 사항이 다르겠지여?
현대글로비스 채용에서
물류영업과 물류운영의 경우 상경계열과 산업공학을 우대.
현대글로비스 채용의 해운물류의 경우 상경계열,어문계열 및 항해전공자를 우대.
현대글로비스 채용의 CKD사업은 상경계열과 기계, 산업 공학을 우대
현대글로비스 채용의 중고차 사업은 상경계열과 자동차 관련 전공자를 우대
현대글로비스 채용의 경영지원은 상경 및 법학계열을 우대
현대글로비스 채용의 재경은 회계전공자를 우대
마지막으로 현대글로비스 채용의 IT는 전산, 산업공학 전공자를 우대하고 있습니다.
각각의 현대글로비스 채용 분야마다 우대하는 전공자들이 다르므로
이점 참고하셔서 현대글로비스 채용에 성공적인 지원하세여 !
[현대글로비스 채용의 시작일과 마감일 소개]

현대글로비스 채용의 채용시작일은 9월2일 월요일 00시입니다.
현대글로비스 채용의 채용마감일은 9월11일 수요일 17시 입니다.
현대글로비스 채용의 마감일을 잘 체크해 두시고,
현대글로비스 채용의 마감일 하루전에 입사지원 완료하여서
현대글로비스 채용 마지막날에 혼잡하게 입사지원을 허둥지둥하는 일이 없도록 조심해주세요
[현대글로비스 채용 인재상]

1) 글로벌 마인드와 전문성을 보유한 인재
문화와 관행의 다양성을 존중하고, 모든 분야에서 글로벌 최고 전문성을 보유하고자 노력하는 인재
2) 진취적이고 유연한 사고로 끊임없이 도전하는 인재
현실에 안주하지 않고 진취적이고 유연한 사고로 끊임없이 새로운 것에 도전하는 인재
3) 고객을 최우선적으로 생각하는 인재
고객 만족 및 가치 극대화 관점에서 생각하며, 이에 적극적으로 대응하는 인재
4) 열린 마음으로 소통과 협력에 힘쓰는 인재
열린 마음과 공동체 의식으로 다양성을 가지고 의견을 주고 받으며 소통, 협력에 힘쓰는 인재
5) 끊임없이 변화와 혁신을 추구하는 인재
끊임없이 자신을 계발하고 창의적으로 회사의 업무방식을 개선하여 더 나은 세상을 선도하는 인재
6) 국가와 사회발전에 기여하는 인재
올바른 가치관을 보유하고, 사회적 책임의 중요성을 인지하여 개인, 기업, 사회의 동반성장을 꿈꾸는 인재

현대글로비스 채용의 가치 입니다.
현대글로비스 채용의 가지는 고객최우선-도전적 실행-소통과 협력-인재존중-글로벌지향입니다.
각각의 요소가 현대글로비스 채용과 어떻한 관계가 있는지 생각해보세여 !

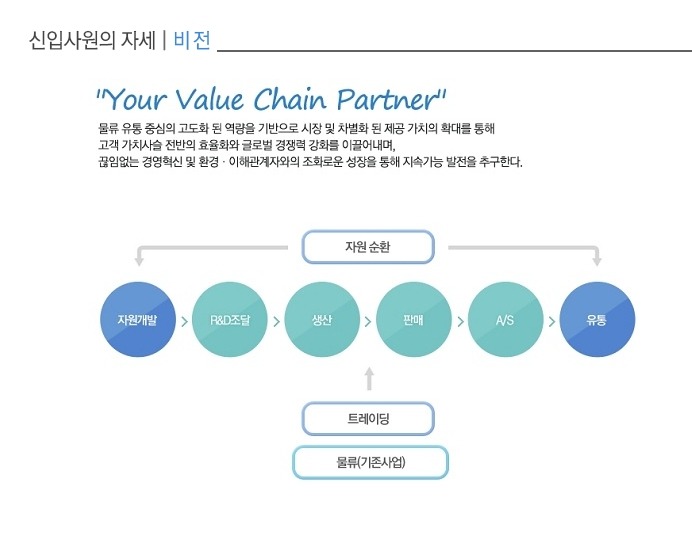
현대글로비스 채용의 비전소개 입니다.
현대글로비스 채용의 인재상.가치.비젼을 통해 현대글로비스 채용의 기업분석을 해보시고,
본인이 현대글로비스에 왜 입사해야 하는지에 대해서 생각해보며
현대글로비스 채용의 자소서의 틀을 구상해 봅시다 !
[현대글로비스 채용 자소서 항목]
1. 자신의 살아온 인생을 [비전, 역량, 사회성] 3가지 관점에서 각각 10점 만점으로 본인을 평가하고 그 이유에 대하여 기술하십시오.
2. 당사 주요사업 [물류영업, 물류운영, 트레이딩, CKD, 중고차 등 中 1가지 선택]을 음악에 비유한다면 어떤 장르로 표현할 수 있을지 기술하십시오.
3. 10년 후, 외국인들에게 현대글로비스를 소개하는 글을 쓴다면 어떻게 작성할지 기술하십시오. [한글 작성]
4. 현대글로비스에서 본인이 구체적으로 어떤 역할을 할 지 5년, 10년, 15년 단위로 기술하십시오.
5. 본인이 타기업이 아닌 현대글로비스 및 희망직무에 지원하여 선발되어야 하는 이유에 대해서 기술하십시오.
* 각 항목당 글자수 공백포함 500자 이내(1번 항목 700자 이내)
[현대글로비스 자소서 팁]
2013년 하반기 공채 자소서 항목에 변화가 있습니다. 보다 세분화되었으며 글자 수는 500자로 줄어들었는데요.
자기소개서에현대 글로비스의 코어밸류와 핵심가치에 부합하는 면모를 기재하면 좋은 인상을 심어주실 수 있습니니다.
자소서 항목의 기존과 다르니 이점 꼭 유념해주시기 바랍니다.
이 회사에 지원하는 이유가 무엇인지, 어떤 비전을 가지고 지원하는지,
물류에 대해 관심이 있는지, 오래 함께 할 수 있는지 등을 유심히 살피기 때문에 이점 참고해주시길 바라며,
물류에 대해 관심이 있는지, 오래 함께 할 수 있는지 등을 유심히 살피기 때문에 이점 참고해주시길 바라며,
유의할 점으로는'군대를 다녀와서 쓰러지는 동아리를 리더십으로 살렸다' 라는 등의 진부한 이야기는 빼주시기 바랍니다.
현대글로비스 채용의 기업분석! 그리고 자소서 팁을 이용하여
누구보다 독창적이고 나늘 잘 나타낼 수 있는
현대글로비스 채용 자소서를 작성해 보세여 !

현대글로비스 채용과 관련된 연봉정보 알고싶으시져?
제가 알기로는 세전으로 따졌을때 5400~6000정도라고 알고 있어여!
물류회사 중에는 최고라고...음 확실한 연봉정보 알고싶으실까바 링크 알려드리니
현대글로비스 채용 연봉정보와 현대글로비스 채용에 도움이 될만한 자료 다 찾아가세여
그리고 현대글로비스 채용의 작년 공채와의 비교를 통해
현대글로비스 채용의 인재상이 변하였는지
어떠한 부분을 더 강조하는지를 파악해 보시기 바래여 !
그럼 이상으로 현대글로비스 채용과 관련한 정보를 마치겠습니다.
모두 즐거운 하루 보내세여 !
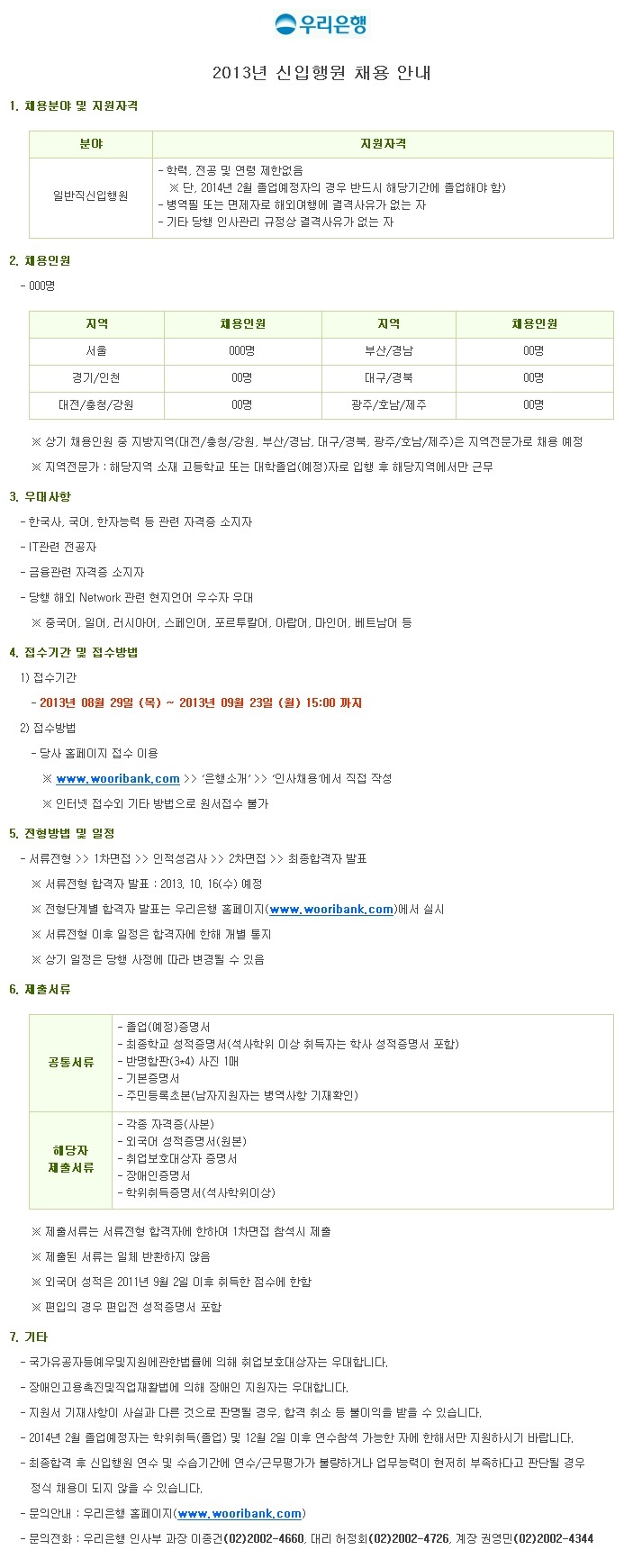
우리은행 채용 - 2013년 우리은행 일반직 신입행원 채용자료
안녕하세요 !! 우리은행 채용 정보 가지고 컴백했어염 ~
우리은행 채용이 얼마전에는 100명가량의 인턴을 모집한걸로 알고있는데
이번에는 일반직 신입행원으로 우리은행 채용을 진행하는군요!!
그럼 먼저 우리은행 채용전에 우리은행 회사소개 먼저 보겠습니다!!
우리은행은 1899년 민족자본으로 창립한 이래 대한민국의 근대화와 산업화를 견인해 오며
한국 금융을 대표하는 은행으로 발전했습니다. 국민에게 힘이 되는 은행,
국민과 함께 희망을 실현하는 사랑받는 은행이 되기 위해 최선을 다하는 은행입니다
우리은행 채용에 대한 회사소개를 잘 보셨나여?
그럼 우리은행 채용의 일반직 신입행원에 관한 채용공고를 살펴보실께여 !

우리은행 채용은 위에서도 언급했듯이 일반직신입행원을 모집하고 있어요
우리은행 채용의 학력,전공 및 연령에 제한이 없지만
우리은행 채용에서 문제가 될만한 사항은 2014년 2월 졸업예정자라고 지원하신분들은
2014년 2월에 반드시 졸업이 되어야 한다는 부분입니다.
이번 우리은행 채용의 채용인원은 000명인데요
각각의 지역마다 채용인원이 있으니 참고하세요 ~~
우리은행 채용은 대규모로 진행되는거같네여 ~
우리은행 채용의 우대사항으로는 한국사,국어,한자능력 등의 자격증 소시자
혹은 IT관련 전공자 ,금융관련 자격증 소지자, 당행 해외 뉴욕 관련 현지언어 우수자를
우대하고있어요 !!!!!!!!
본인이 제2외국어에 강하다면 그 부분을 어필해 보는 것은 어떨까여!?
[ 우리은행 채용 우대사항 TIP - 자격증 기술 시]
기초생활수급권자 및 차상위계층, 취업보호 대상자 및 장애인 지원자를
관련 법규에 의거해 가산점을 부여합니다.
그리고 금융관련 자격증과 한국사, 국어, 한자능력 관련 자격증을 우대합니다

우리은행 채용의 채용 마감일은 9월23일 월요일 15시 까지입니다.
우리은행 채용시간에 잘 맞추어서 입사지원 하세요 !
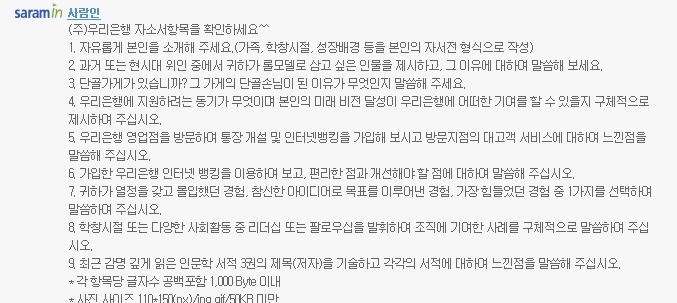
우리은행 채용입사지원하면 자소서를 생각하시자나요?
우리은행 채용의 자소서 항목을 보실께여 ~
우리은행은 자소서를 중요하게 생각한다는 소리를
들은적이 있습니다만....

우리은행 채용의 자소서 항목입니다.
정말로 우리은행 채용시 자소서를 자세히 보는게 맞는거 같아요
9가지의 문항으로 지원자들의 인성,역량을 모두 보는거같네여 !
[우리은행 채용 자소서 TIP]
우리은행은 자기소개서의 비중이 제일 높습니다. 먼저 우리은행이라는 기업에 대해 잘 아는 것이 중요합니다.
학점과 어학점수의 차이로 서류합격의 당락이 결정되지 않습니다.
자기소개서의 비중이 높기 때문에 최선을 다해 작성해 주시길 바랍니다.
솔직하게 자신의 경험을 직무와 연결하여 어필하는 것이 좋습니다.
논리적으로 우리은행의 인재상과 은행에 대한 충성심,
고객을 위하는 마음과 연결시켜 작성하신다면 좋은 점수를 받을 수 있습니다.

[우리은행 채용 핵심가지]
고객행복,미래도전,정직신회,인재제일
[우리은행 채용의 인재상]
고객행복, 미래도전, 정직신뢰, 인재제일 등
우리은행의 4가지 핵심가치를 지니고 있는 최고의 금융전문가인 인재
▣ 우리은행 채용 인적성 대비
우리은행은 인재상에 적합한 인재 선별과 기초 직무수행 능력에 대한 평가를 하기 위해
인적성 검사를 시행하고 있습니다. 이는 1차 합숙면접 시 함께 치러지는데요.
계열 구분 없이 언어와 수리 영역만 시행하고, 지원 분야나 시기에 따라 시행 여부가 변경되기도 하니
이에 유의하세요. 언어능력의 경우 '참' 또는 '거짓'을 선택하는 명제 문제가 주로 출제됩니다.
또 수리능력 시험은 각종 데이터와 도표 등 통계자료를 참고하여 결과를 찾아내는 자료해석 유형이 많습니다.
계산 자체보다 분명한 이해도를 평가하는 데 초점이 맞춰져 있는데요.
언어는 약 20분, 수리는 약 35분 정도 소요됩니다.
▣ 우리은행 채용 면접기출

우리은행 채용 면접 기출질문입니다.
보시고 우리은행 채용의 면접을 준비해보시는 것은 어떨까여?
너무 정답을 외워서 말하기 보다는
본인의 소신을 말하는 것이 중요한거같아요!
우리은행 채용을 잘 준비해갔지만
말을 많이 더듬으면서 말하거나 대답을 하다가 준비한 내용을 잃어버리면
오히려 마이너스가 되는거 알고 있으시죠?!

우리은행 채용과 관련한 정보는 여기까지 입니다.
우리은행 채용의 자소서, 면접, 인적성과 같은 정보 이외에도
우리은행 연봉,우리은행 자소서 샘플, 우리은행 스펙과 같은 자료들도 있으니
관심있으신 분들은 한번 확인해 보시는것도
우리은행 채용에 풍부한 이해에 도움이 되지 않을까..
조심스럽게 생각해보면서 오늘의 포스팅을 마칠께여 ~
CU, 소셜 게임 '와라!편의점'에 매장 오픈
편의점 'CU(씨유, 옛 훼미리마트)'는 신규 브랜드 홍보를 위해 네이버의 소셜 게임 '와라!편의점'에 'CU네이버점'을 공식 오픈한다고 20일 밝혔다.
 온라인상에서 편의점을 운영하며 친구를 사귀는 게임이다.
온라인상에서 편의점을 운영하며 친구를 사귀는 게임이다.
 온라인상에서 편의점을 운영하며 친구를 사귀는 게임이다.
온라인상에서 편의점을 운영하며 친구를 사귀는 게임이다.
씨유는 온라인 게임 주 이용자인 10~20대에게 신규브랜드를 친숙하게 전달할 수 있을 것으로 보고 있다.
이를 기념해 22일부터 다음달 16일까지 4주간 퀴즈 이벤트를 실시, 콘서트 티켓과 모바일 상품 권 등을 경품으로 제공한다.
포토]`와라! 편의점` 지강민씨 팬사인회
|
[이데일리 e뉴스 김민화 기자] 국내 최대 과학영상축제인 제4회 국제SF영상축제 사전행사가 총 1천여 명의 어린이가 참석한 가운데 지난 10일 국립과천과학관에서 열렸다.
이날 행사에 참가한 1천여 명의 어린이들은 형형색색의 화려한 열기구를 하늘에 띄워 보내는 열기구체험을 포함, SF카툰그리기대회, 디지털 캐리커쳐 등 10여 가지의 다양한 체험행사에 참가해 가족과 함께 잊지 못할 추억을 만들었
2013년 9월 15일 일요일
스트리밍의 노하우입니다
YouTube 라이브 플랫폼에서 제공하는 실시간 코드 변환 기능 덕분에 다양한 동영상 품질을 이용할 수 있습니다. 즉, 다양한 기기 및 네트워크가 지원됨은 물론 시청자가 자신의 네트워크에서 지원하는 고화질의 스트림을 자동으로 볼 수 있도록 동적 대역폭 조정 기능과 함께, 실시간 스트림 중에 일시중지, 빨리 감기, 되감기를 할 수 있는 DVR 유형의 컨트롤이 제공됩니다.
실시간 스트림 개발 방법
기본사항
○ broadcast 는 YouTube에 스트리밍하는 실시간 이벤트를 의미합니다. API를 사용하면 방송 일정을 예약하고 라이브 동영상 스트림에 방송을 지정하며 방송 상태를 테스트, 실시간 또는 완료로 업데이트할 수 있습니다.
○ stream 은 실제 방송 콘텐츠를 의미합니다.
○ cuepoint 는 실시간 방송에 삽입할 수 있는 광고 시간을 의미합니다. 큐 시점은 YouTube 콘텐츠 파트너만 사용할 수 있습니다.
문서
○ 시작하기 가이드에서는 이와 같은 개념을 보다 자세히 설명하고 다른 YouTube 데이터 API 및 YouTube 콘텐츠 ID API 리소스와의 관계에 대해 다룹니다.
○ Life of a Broadcast 가이드에서는 YouTube에서 실시간 방송을 만들고 관리하는 일반적인 단계를 안내합니다.
○ YouTube Live Streaming Guide 에서는 YouTube 실시간 스트리밍 플랫폼에서 지원하는 인코더 설정, 전송률, 해상도를 알려드립니다.
샘플 코드 및 도구
○ 다양한 프로그래밍 언어의 클라이언트 라이브러리를 활용하면 YouTube 실시간 스트리밍 API 및 다른 많은 Google API를 구현하는 데 도움이 됩니다.
○ 처음부터 코드를 작성할 필요가 없습니다. Java, PHP, Python코드 sample을 사용하면 간단하게 코드 작성을 시작할 수 있습니다.
○ API Explorer 를 사용하면 코드를 작성하기 전에 샘플 호출을 시도해 볼 수 있습니다.
또한 이 동영상에서 API 구축과 관련해 YouTube에서 추구하는 철학과 파트너 데모도 살펴 보시기 바랍니다.
사례
다음은 이미 API를 사용 중인 개발자의 대표적인 예입니다.
Capella의 Cambria Live는 실시간 방송을 인코딩하여 YouTube 라이브에 스트리밍합니다. Cambria Live는 SDI 또는 HDMI를 통해 카메라에서 바로 압축되지 않은 방송 동영상을 가져온 후 AAC 오디오의 H.264 형식으로 압축하여 최적의 비디오 및 오디오 품질을 보장합니다.
Elgato 게임 캡처 HD를 사용하면 PlayStation 또는 Xbox 게임 플레이를 스트리밍하여 친구 및 팬들과 실시간으로 공유할 수 있습니다. Elgato의 동영상 제품 덕분에 일반 소비자 및 전문가 모두에게 적합한 고화질 동영상 녹화 및 변환이 가능합니다.
Radioline은 클라우드 기반의 모바일 인터넷 라디오를 제작 및 운영합니다. 이름, 장르, 지역, 즐겨 듣는 재생목록을 기준으로 새 라디오 방송국을 찾아볼 수 있습니다.
이 API는 아직 experimental 단계에 있으므로 지속적인 관심을 부탁드리며 YouTube for Developers 채널을 구독하여 최신 정보를 받아보세요.
감사합니다.
실시간 스트림 개발 방법
기본사항
○ broadcast 는 YouTube에 스트리밍하는 실시간 이벤트를 의미합니다. API를 사용하면 방송 일정을 예약하고 라이브 동영상 스트림에 방송을 지정하며 방송 상태를 테스트, 실시간 또는 완료로 업데이트할 수 있습니다.
○ stream 은 실제 방송 콘텐츠를 의미합니다.
○ cuepoint 는 실시간 방송에 삽입할 수 있는 광고 시간을 의미합니다. 큐 시점은 YouTube 콘텐츠 파트너만 사용할 수 있습니다.
문서
○ 시작하기 가이드에서는 이와 같은 개념을 보다 자세히 설명하고 다른 YouTube 데이터 API 및 YouTube 콘텐츠 ID API 리소스와의 관계에 대해 다룹니다.
○ Life of a Broadcast 가이드에서는 YouTube에서 실시간 방송을 만들고 관리하는 일반적인 단계를 안내합니다.
○ YouTube Live Streaming Guide 에서는 YouTube 실시간 스트리밍 플랫폼에서 지원하는 인코더 설정, 전송률, 해상도를 알려드립니다.
샘플 코드 및 도구
○ 다양한 프로그래밍 언어의 클라이언트 라이브러리를 활용하면 YouTube 실시간 스트리밍 API 및 다른 많은 Google API를 구현하는 데 도움이 됩니다.
○ 처음부터 코드를 작성할 필요가 없습니다. Java, PHP, Python코드 sample을 사용하면 간단하게 코드 작성을 시작할 수 있습니다.
○ API Explorer 를 사용하면 코드를 작성하기 전에 샘플 호출을 시도해 볼 수 있습니다.
또한 이 동영상에서 API 구축과 관련해 YouTube에서 추구하는 철학과 파트너 데모도 살펴 보시기 바랍니다.
사례
다음은 이미 API를 사용 중인 개발자의 대표적인 예입니다.
Capella의 Cambria Live는 실시간 방송을 인코딩하여 YouTube 라이브에 스트리밍합니다. Cambria Live는 SDI 또는 HDMI를 통해 카메라에서 바로 압축되지 않은 방송 동영상을 가져온 후 AAC 오디오의 H.264 형식으로 압축하여 최적의 비디오 및 오디오 품질을 보장합니다.
Elgato 게임 캡처 HD를 사용하면 PlayStation 또는 Xbox 게임 플레이를 스트리밍하여 친구 및 팬들과 실시간으로 공유할 수 있습니다. Elgato의 동영상 제품 덕분에 일반 소비자 및 전문가 모두에게 적합한 고화질 동영상 녹화 및 변환이 가능합니다.
Radioline은 클라우드 기반의 모바일 인터넷 라디오를 제작 및 운영합니다. 이름, 장르, 지역, 즐겨 듣는 재생목록을 기준으로 새 라디오 방송국을 찾아볼 수 있습니다.
이 API는 아직 experimental 단계에 있으므로 지속적인 관심을 부탁드리며 YouTube for Developers 채널을 구독하여 최신 정보를 받아보세요.
감사합니다.
개발자 무한성장 프로젝트 Grow Beyond 소개합니다
구글 채용행사에 나가면 늘 듣게 되는 질문이 있습니다. 구글에 가고는 싶은데... 들어가기에는 인터뷰가 너무 어려워요. 구글에 가려면 어떤 준비를 해야 하나요? 컴퓨터 공학 전공하면 누구나 구글 지원할 실력이 되나요? 즉, 구글에서 요구하는 기술적인 역량에 관한 질문입니다.
무엇보다도 구글 소프트웨어 엔지니어가 되기 위해서 컴퓨터 공학의 단단한 기본기를 갖추는 것은 매우 중요합니다. 학사과정에서 졸업에 필요한 전공필수 과정을 이수하면서 프로그래밍 실력을 쌓는 것은 기본일 것입니다. 더 나아가 자기주도학습을 통해 학문적으로나 학문 외적으로도 기술력을 향상시킬 수 있습니다.
구글에서는 여러분이 이러한 목표에 다가갈 수 있도록 “개발자 무한성장 프로젝트 (Grow Beyond)”를 준비하였습니다. 매달 50여 명의 개발자분들을 초대하여 기술적인 주제에 대해 토론하고 강의도 듣고, 더불어 구글에서 어떠한 프로젝트가 진행되고 있는지 구글 엔지니어를 만나 대화할 수 있는 장을 마련하고자 합니다.
구글에 관심이 있는 개발자라면 누구든지 신청 가능합니다. 다음의 신청양식에 자기소개를 남겨주세요. 매달 50여 분의 개발자를 선정하여 Grow Beyond 행사에 초대해드립니다. 많은 참여 부탁드립니다. 관련 질문은 리크루터 정혜정 (담당자) 에게 이메일 주시면 되겠습니다.
언제 : 9월 마지막 주 금요일 (9/27) 저녁 7시
어디서 : 구글코리아 사무실 (서울시 강남구 역삼1동 737 강남파이낸스센터 21층)
주제 : 기술강연: 구글 지식그래프의 미래, Google Tech Lead / Manager 박영찬
보조강연: 구글 채용과정의 이해, Google Tech Recruiter & Programs Specialist 정혜정
응모기간: ~ 9월 16일까지 (9월 23일 응모하신 모든 분들께 이메일 공지가 나갑니다.)
무엇보다도 구글 소프트웨어 엔지니어가 되기 위해서 컴퓨터 공학의 단단한 기본기를 갖추는 것은 매우 중요합니다. 학사과정에서 졸업에 필요한 전공필수 과정을 이수하면서 프로그래밍 실력을 쌓는 것은 기본일 것입니다. 더 나아가 자기주도학습을 통해 학문적으로나 학문 외적으로도 기술력을 향상시킬 수 있습니다.
구글에서는 여러분이 이러한 목표에 다가갈 수 있도록 “개발자 무한성장 프로젝트 (Grow Beyond)”를 준비하였습니다. 매달 50여 명의 개발자분들을 초대하여 기술적인 주제에 대해 토론하고 강의도 듣고, 더불어 구글에서 어떠한 프로젝트가 진행되고 있는지 구글 엔지니어를 만나 대화할 수 있는 장을 마련하고자 합니다.
구글에 관심이 있는 개발자라면 누구든지 신청 가능합니다. 다음의 신청양식에 자기소개를 남겨주세요. 매달 50여 분의 개발자를 선정하여 Grow Beyond 행사에 초대해드립니다. 많은 참여 부탁드립니다. 관련 질문은 리크루터 정혜정 (담당자) 에게 이메일 주시면 되겠습니다.
첫번째 “개발자 무한성장 프로젝트 (Grow Beyond)”는 다음과 같이 진행됩니다.
언제 : 9월 마지막 주 금요일 (9/27) 저녁 7시
어디서 : 구글코리아 사무실 (서울시 강남구 역삼1동 737 강남파이낸스센터 21층)
주제 : 기술강연: 구글 지식그래프의 미래, Google Tech Lead / Manager 박영찬
보조강연: 구글 채용과정의 이해, Google Tech Recruiter & Programs Specialist 정혜정
응모기간: ~ 9월 16일까지 (9월 23일 응모하신 모든 분들께 이메일 공지가 나갑니다.)
지난 2월 안드로이드용 크롬 베타버전을 출시한 이후 많은 사용자들로부터 피드백을 받았습니다.(감사합니다!) 많은 사용자들이 안드로이드 4.0 휴대전화나 태블릿으로 크롬을 사용하는 것이 좋다는 이야기를 해 주셔서 기뻤습니다.
안드로이드용 크롬 베타가 업데이트 되었습니다. 구글 플레이에 접속 가능한 모든 국가에서 이용 가능하며, 기존의 7 언어 외 31개 추가 언어로 이용 가능하게 되었을 뿐만 아니라, 더 많은 기능이 추가되었습니다.
모바일 웹 브라우징을 더욱 편하게 만들어 줄 새로 업데이트 된 기능들은 다음과 같습니다:
안드로이드용 크롬은 안드로이드폰 구글 플레이에서 설치할 수 있습니다. 안드로이드 4.0 아이스크림 샌드위치 버전의 휴대폰과 태블릿에서 이용할 수 있습니다.
아직 베타 버전인 만큼 안드로이드용 크롬의 개선을 위해 여러분들의 의견을 들려주시기 바랍니다.
작성자: 구글 안드로이드용 크롬 소프트웨어 소프트웨어 엔지니어 댄 알칸타라(Dan Alcantara), 올리 랜(Oli Lan)
안드로이드용 크롬 베타가 업데이트 되었습니다. 구글 플레이에 접속 가능한 모든 국가에서 이용 가능하며, 기존의 7 언어 외 31개 추가 언어로 이용 가능하게 되었을 뿐만 아니라, 더 많은 기능이 추가되었습니다.
모바일 웹 브라우징을 더욱 편하게 만들어 줄 새로 업데이트 된 기능들은 다음과 같습니다:
- 웹 사이트의 모바일 버전 대신 데스크톱 버전을 보여주도록 설정할 수 있습니다.
- 북마크를 모바일 홈 스크린에 바로가기 아이콘으로 추가할 수 있게 되어 즐겨찾는 사이트에 더욱 빠르게 접속할 수 있습니다.
- 애플리케이션을 사용할 때 링크를 크롬에서 열도록 설정할 수 있습니다.
- 무선인터넷을 사용하려면 프록시 설정을 변경해야 했었다면, 이제는 안드로이드 세팅에 프록시 설정이 완료된 크롬으로 해결할 수 있습니다.
안드로이드용 크롬은 안드로이드폰 구글 플레이에서 설치할 수 있습니다. 안드로이드 4.0 아이스크림 샌드위치 버전의 휴대폰과 태블릿에서 이용할 수 있습니다.
아직 베타 버전인 만큼 안드로이드용 크롬의 개선을 위해 여러분들의 의견을 들려주시기 바랍니다.
작성자: 구글 안드로이드용 크롬 소프트웨어 소프트웨어 엔지니어 댄 알칸타라(Dan Alcantara), 올리 랜(Oli Lan)
Group-Based Publishing in the Chrome Web Store
The Chrome Web Store has become the home for many different apps, extensions, websites, and themes from a wide variety of publishers. Until now, the Chrome Web Store was only able to associate a single email address with a publisher’s account, which made it challenging to give more than one person access to the account to manage the inventory. That’s why today we’re introducing Group Publishing, a new feature intended to simplify the management of multiple people accessing an organization’s CWS account.
Many organizations have multiple items that they need to manage—updates need to be published, testers need to be assigned, promotional images need to be rotated, marketing text needs to be tweaked, and so on. With the addition of this much-requested feature, an organization can simply create a Google Group and designate it as the account owner, then add and remove people from the Group as needed.
On the developer dashboard page, click the link to either associate an existing group as the Group Publisher, or create a new one:

Members of a given group can add, edit, and otherwise work with the store items and overall account-related properties that the particular group has responsibility for.
With the new Group Publishing capability, an organization’s engineering, marketing and product management teams can now collaborate much more effectively to better manage their Chrome Web Store presence. Have questions about this or any other Chrome Web Store Feature? We always welcome your feedback on our G+ Developers page or our developer forum.
Wei Zheng, Software Engineer and Google Group Maestro
Many organizations have multiple items that they need to manage—updates need to be published, testers need to be assigned, promotional images need to be rotated, marketing text needs to be tweaked, and so on. With the addition of this much-requested feature, an organization can simply create a Google Group and designate it as the account owner, then add and remove people from the Group as needed.
On the developer dashboard page, click the link to either associate an existing group as the Group Publisher, or create a new one:
Members of a given group can add, edit, and otherwise work with the store items and overall account-related properties that the particular group has responsibility for.
With the new Group Publishing capability, an organization’s engineering, marketing and product management teams can now collaborate much more effectively to better manage their Chrome Web Store presence. Have questions about this or any other Chrome Web Store Feature? We always welcome your feedback on our G+ Developers page or our developer forum.
Wei Zheng, Software Engineer and Google Group Maestro
Introducing the (New) Chromium Web Platform Feature Dashboard
As web developers, it’s important to stay up to date about the evolution of the web. A few months ago we started a simple dashboard on chromestatus.com to track new feature development within Blink. It’s become a valuable tool for us, so today we’re excited to introduce the first iteration of a new, easier-to-use version.

The dashboard is designed to encourage transparency and to consolidate web platform feature tracking. For each feature, it shows useful details such as:
- A short description and owner email address
- Implementation status in Chromium
- Progress through the standards process
- Our understanding of the opinion of other browser vendors
Values are associated with a shade of red, yellow, or green based on how they affect the likelihood that a feature will ship in other browsers. For example, the entry for CSS Flexbox is entirely green, indicating that the spec is stable and publicly endorsed by other browser vendors. In general, we like to see a lot of green because it indicates that we’re minimizing compatibility risk and preserving the interoperability that makes the web platform so powerful.
This is the first iteration of the new version, and we plan to explore different ways of exposing the data, including a better aggregate view. If you’re curious, the code is available on Github. We used a new framework called Polymer, which is built on the emerging Web Components standards. Although Polymer is in early development, we decided this was a perfect place to experiment with it.
We’ve had a few external contributions to the original site and would love more help. To get involved with either content curation or coding, please submit this form or a pull request. We’d love your help. If you’d just like to stay up to date, subscribe to the site’s firehose RSS feed or the filtered feeds for specific types of features. Go web!
Long live Chrome Web Lab
After just one short year and over half a million visitors to the Web Lab exhibition in the Science Museum in London, the lab will close it doors to the public this coming Sunday evening.
Today, with the help of our friends at Tellart and B-Reel, we are open sourcing the two most popular and interactive experiments of the Chrome Web Lab: Universal Orchestra and Sketchbots.
Web Lab was hosted both physically in the museum and virtually online. We learned a lot about building physical exhibits that interact with App Engine and use the latest web technology in Chrome to let users control real hardware. Now that we've open sourced the code, we're excited to show you how we did it.
The Orchestra
The Orchestra was made up of eight custom-built robotic instruments that let you make music with others from anywhere in the world. Now, you can use the same code that was deployed in the exhibit and host your own miniature Orchestra. All you'll need is an Arduino and the plans for a new dinky replica we created especially for this open source project. We have even integrated WebRTC so you can form your own band from anywhere in the world. Don’t worry if you're not a hardware expert because we have a full software version too.
The Sketchbot
The Sketchbot was an electronic arm that received over 5,000 commands per second to etch an outline of your face in the sand. The Open Source project includes the code and the hardware designs to build a replica of the Web Lab. For developers like me who are soldering iron challenged, we have also included instructions and code to build a BergCloud LittlePrinter and a pure software only version.

If you’ve got the maker itch and want to build a Web Lab replica, integrate hardware that we had never envisaged, or are just curious about how we made the Web Lab, you can grab the code from Github.
Be sure to share what you do with the code in our G+ Community.
Paul Kinlan - Chrome Developer Advocate, Open Sourcerer and Wannabe Maker.
Today, with the help of our friends at Tellart and B-Reel, we are open sourcing the two most popular and interactive experiments of the Chrome Web Lab: Universal Orchestra and Sketchbots.
Web Lab was hosted both physically in the museum and virtually online. We learned a lot about building physical exhibits that interact with App Engine and use the latest web technology in Chrome to let users control real hardware. Now that we've open sourced the code, we're excited to show you how we did it.
The Orchestra
The Orchestra was made up of eight custom-built robotic instruments that let you make music with others from anywhere in the world. Now, you can use the same code that was deployed in the exhibit and host your own miniature Orchestra. All you'll need is an Arduino and the plans for a new dinky replica we created especially for this open source project. We have even integrated WebRTC so you can form your own band from anywhere in the world. Don’t worry if you're not a hardware expert because we have a full software version too.
The Sketchbot
The Sketchbot was an electronic arm that received over 5,000 commands per second to etch an outline of your face in the sand. The Open Source project includes the code and the hardware designs to build a replica of the Web Lab. For developers like me who are soldering iron challenged, we have also included instructions and code to build a BergCloud LittlePrinter and a pure software only version.

If you’ve got the maker itch and want to build a Web Lab replica, integrate hardware that we had never envisaged, or are just curious about how we made the Web Lab, you can grab the code from Github.
Be sure to share what you do with the code in our G+ Community.
Paul Kinlan - Chrome Developer Advocate, Open Sourcerer and Wannabe Maker.
Security rewards at Google: Two MEEELLION Dollars Later
One of Google’s core security principles is to engage the community, to better protect our users and build relationships with security researchers. We had this principle in mind as we launched our Chromium and Google Web Vulnerability Reward Programs. We didn’t know what to expect, but in the three years since launch, we’ve rewarded (and fixed!) more than 2,000 security bug reports and also received recognition for setting leading standards for response time.
The collective creativity of the wider security community has surpassed all expectations, and their expertise has helped make Chrome even safer for hundreds of millions of users around the world. Today we’re delighted to announce we’ve now paid out in excess of $2,000,000 (USD) across Google’s security reward initiatives. Broken down, this total includes more than $1,000,000 (USD) for the Chromium VRP / Pwnium rewards, and in excess of $1,000,000 (USD) for the Google Web VRP rewards.
Today, the Chromium program is raising reward levels significantly. In a nutshell, bugs previously rewarded at the $1,000 level will now be considered for reward at up to $5,000. In many cases, this will be a 5x increase in reward level! We’ll issue higher rewards for bugs we believe present a more significant threat to user safety, and when the researcher provides an accurate analysis of exploitability and severity. We will continue to pay previously announced bonuses on top, such as those for providing a patch or finding an issue in a critical piece of open source software.
Interested Chromium researchers should familiarize themselves with our documentation on how to report a security bug well and how we determine higher reward eligibility.
These Chromium reward level increases follow on from similar increases under the Google Web program. With all these new levels, we’re excited to march towards the new milestones and a more secure web.
Posted by Chris Evans and and Adam Mein, Master of Coin
Chrome 30 Beta: A richer web on Android
Today we launched Chrome 30 on the Beta channel. This release introduces several new developer features for Chrome Apps and Chrome for Android Beta.
WebGL in Chrome for Android
WebGL is a JavaScript API for rendering interactive 3D graphics and 2D graphics. It is now enabled by default in Chrome for Android Beta running on devices with high-end mobile GPUs (this includes Nexus 4 and Nexus 7). Try it out with this racer WebGL demo and others:
DeviceMotion Events in Chrome for Android
This release introduces the device motion part of the Device Orientation API in Chrome for Android Beta. DeviceMotion events provide you information about device acceleration and rotation rates. Check out isthisanearthquake.com to see them in action.
Media Source Extension in Chrome for Android
The MediaSource API allows JavaScript to generate media streams for playback, which enables use cases such as adaptive streaming and time-shifting live streams. It is now enabled by default in Chrome for Android running on Jellybean or higher. This API is especially useful for streaming to mobile devices, where connectivity is often constrained and unpredictable. Play with it on this demo page.
Chrome Apps APIs
Chrome Apps support a few new APIs in this release, including webview.request, media gallery write support, and downloads. Chrome App developers can also now use Chrome Web Store managed in-app payments.
Other platform features in this release
Unless otherwise noted, the changes described below apply to desktop versions of Chrome and Chrome for Android:
- Support for the WebRTC Device Enumeration API allows users to change their microphones and/or camera on the fly without having to restart the WebRTC call.
- DevTools now supports CSS source maps (also known as preprocessors).
- Chrome will now match the behavior of IE and not honor the Refresh header or tags when the URL to be refreshed to has a javascript: scheme. This is done to close down one more XSS vector against poorly constructed sites.
- Two new experimental features landed behind a flag on Chrome for Android: Web Speech API (recognition) and the Vibration API.
Visit chromestatus.com for a complete overview of Chrome’s developer features, and circle +Google Chrome Developers for more frequent updates.
Posted by Sami Kyöstilä, Software Engineer and Mobile Pixel Wrangler
Another step toward faster search in Chrome
When you’re searching for information, speed matters. We’re always thinking about how to shave milliseconds from every search you do, throughout our products. Last year, we started testing a feature in Chrome to make searching from a new tab faster and simpler. If you use Chrome’s Developer or Beta installs, you may have already seen this in action. Many thanks for your feedback, which has helped us continue to hone the look and feel, and improve average time from query to answer — meaning you can find what you’re looking for even more quickly than before.
These early results are encouraging but we’re still turning dials under the hood. While we work we’ll be expanding to a small set of people using the stable channel of Chrome on Windows, Mac and Chromebooks, who have Google set as default search engine. As this experimental feature includes open APIs, any search engine may integrate with the new ‘new tab’ page in Chrome. Keep the feedback coming.
피드 구독하기:
글 (Atom)

![[포토]`와라! 편의점` 지강민씨 팬사인회](http://image.edaily.co.kr/images/photo/files/NP/S/2013/08/PS13081200246.jpg)





